
 Text Styles
Text Styles
Desktop
| H1 | Avenir Next Bold - 56dp |
| H2 | Avenir Next Bold - 45dp |
| H3 | Avenir Next Bold - 36dp |
| H4 | Avenir Next Bold - 30dp |
| H5 | Avenir Next Demi Bold - 24dp |
| Lead Text | Avenir Next Regular - 20dp |
| Body Bold | Avenir Next Bold - 16dp |
| Body Regular | Avenir Next Regular - 16dp |
| Body Small | Avenir Next Regular - 14dp |
| Body X-Small | Avenir Next Regular - 11dp |
| Huge button label | Avenir Next Regular - 26dp |
| Big button label | Avenir Next Regular - 20dp |
| Standard button label | Avenir Next Regular - 16dp |
| Text-only button | Avenir Next Regular - 20dp |
| Links | Avenir Next Regular - #00B1FF |
Mobile
| H1 | Avenir Next Bold - 30dp |
| H3 | Avenir Next Demi Bold - 26dp |
| H5 | Avenir Next Demi Bold - 20dp |
| Lead Text | Avenir Next Regular - 20dp |
| Body Bold | Avenir Next Bold - 16dp |
| Body Regular | Avenir Next Regular - 16dp |
| Body Small | Avenir Next Regular - 14dp |
| Body X-Small | Avenir Next Regular - 11dp |
| Button label | Avenir Next Regular - 16dp |
| Text-only button | Avenir Next Regular - 20dp |
| Links | Avenir Next Regular - #00B1FF |
 Colors
Colors
UI primary palette

UI secondary palette: alerts

 Grids
Grids

Desktop > 1366 x 768
Desktop < 1366 x 768
Mobile
 Spacing
Spacing

Narrow spacing is used between elements of the same section
Wide spacing is used between different sections
 Images
Images

Images that are not full width can have a “gradient shadow” behind.
If the image links to another page (for example on the featured products) the shadow appears when the mouse is over.
If the image does not contain any link, the shadow appears when scrolling down the page.
Shadow offset: 16px right, 16px bottom
Never overlap text, buttons and the main subject of the visual, with external elements (badges, banners, etc).
On branded sites (hihonor.com, honor.jd.com, etc) where the logo is already on the header of the page, never use the HONOR logo on banners.

 Forms
Forms
Input stroke: 1px, color #000000
Placeholder text: style Lead Text, color #9B9B9B

Error message
Error messages are displayed under the input field where the error occured. The stroke of the field change color.
Font style Small, color #FF00D0

Confirmation
Confirmation status is represented by the Submit button becoming round and changing color to #00B1FF with a checkmark icon in.

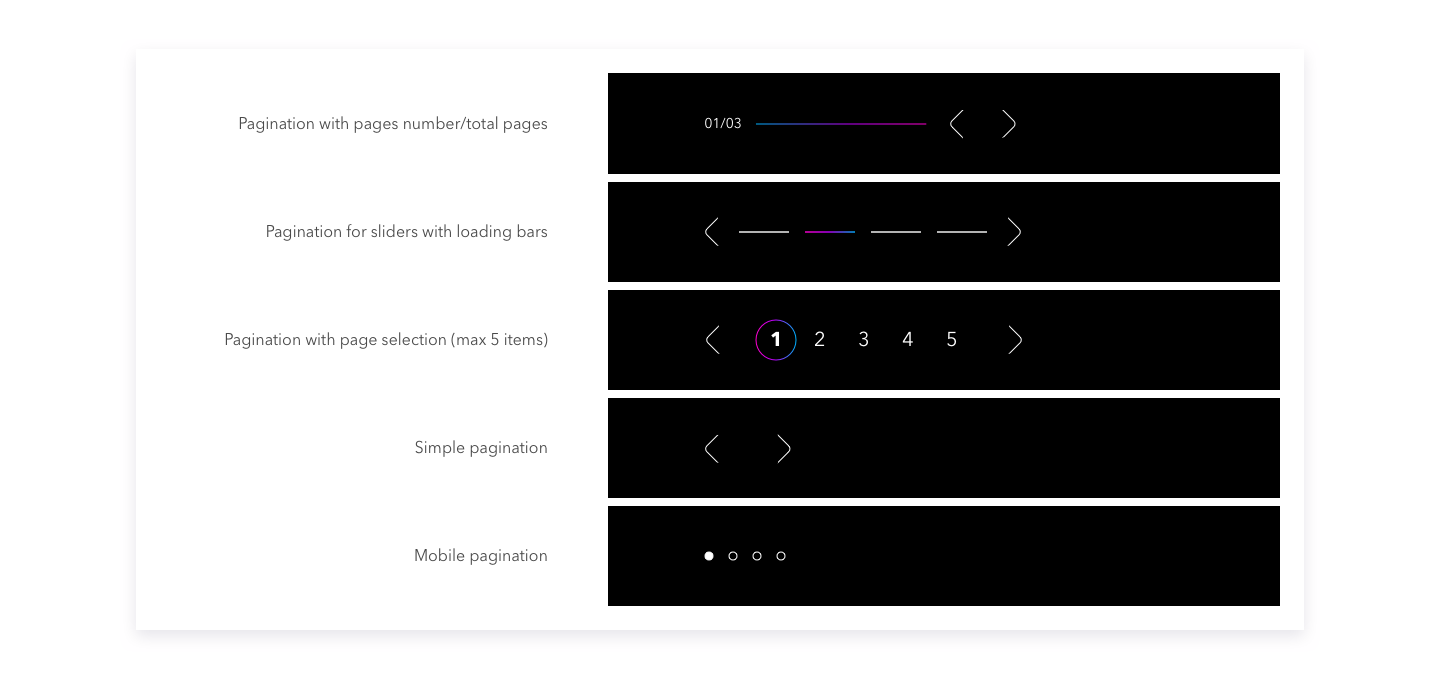
 Pagination
Pagination

Thanks for checking this out!

TOP








